
Publié le 19 novembre 2024. Mise à jour le 19 novembre 2024 • Écrit par Maxime Freelance
Comment Installer un CDN d’images avec S3 et CloudFront sur AWS
Aujourd'hui, je vais vous montrer comment je met en place un CDN pour otpimiser les images sur AWS en utilisant Amazon S3 et Amazon CloudFront. Cette solution est idéale pour optimiser la vitesse de chargement de vos sites web en distribuant les images via un réseau de serveurs répartis dans le monde entier.
Étape 1 : Créer un bucket S3 pour vos images
-
Connexion à AWS : Rendez-vous sur votre console AWS.
-
Création du bucket S3 :
- Allez dans la section S3 et cliquez sur Create Bucket.
- Donnez un nom unique à votre bucket, comme
images-mon-site. - Choisissez la région AWS la plus proche de vos utilisateurs principaux.
- Configurez les autorisations :
- Laissez Block all public access activé pour plus de sécurité. Vous pouvez le décocher temporairement pour tester le CDN, mais en production, privilégiez l’accès contrôlé via CloudFront.
- Cliquez sur Create Bucket pour valider.
-
Téléchargez vos images dans le bucket :
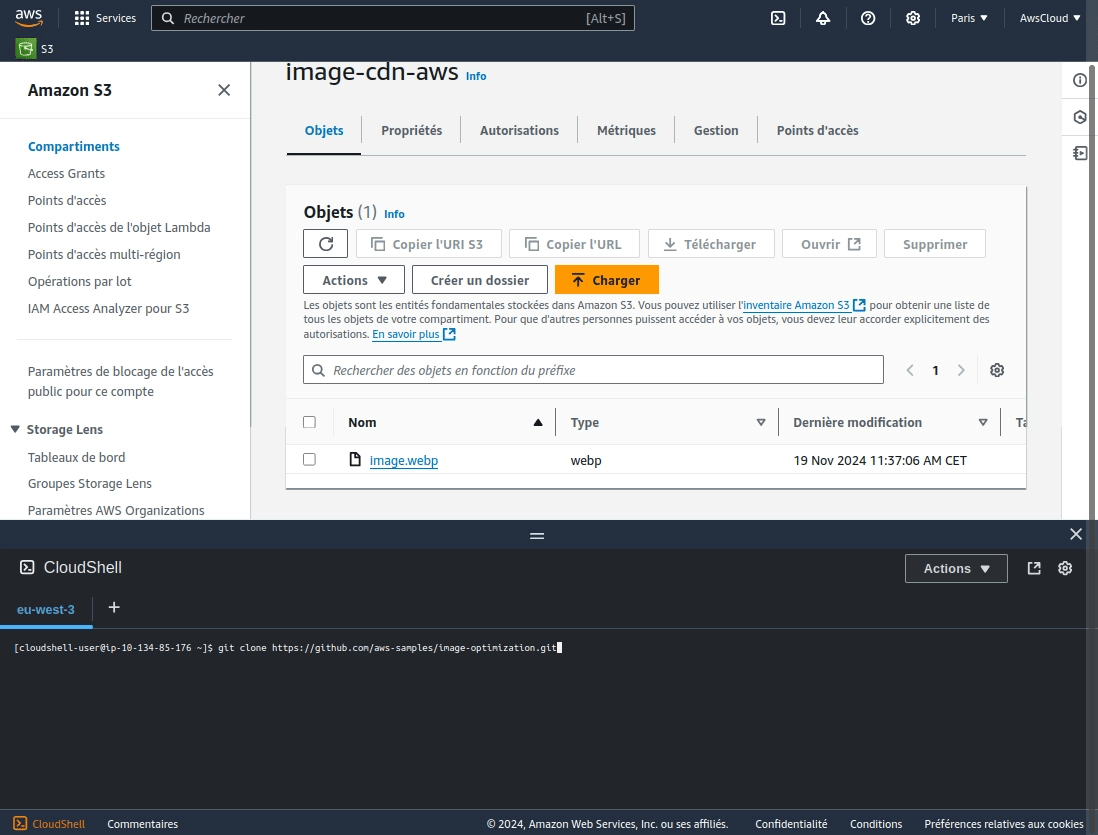
- Une fois le bucket créé, cliquez dessus.
- Rendez-vous dans l'onglet Objects et cliquez sur Upload pour importer vos fichiers.
Étape 2 : Installer le projet aws-samples/image-optimization
-
Accéder au dépôt GitHub :
Le projet image-optimization est disponible sur GitHub AWS Samples. Il fournit un modèle pour déployer automatiquement une solution d’optimisation d’images dans votre infrastructure AWS. -
Cloner le dépôt :
Sur votre machine AWS, utilisez la commande suivante pour cloner le projet :git clone https://github.com/aws-samples/image-optimization.git
-
Configurer les paramètres AWS :
Avant de continuer, assurez-vous d’avoir configuré AWS CLI sur votre machine avec un profil utilisateur ayant les permissions nécessaires :aws configure -
Déployer le projet avec AWS SAM :
- Rendez-vous dans le dossier cloné :
cd image-optimization npm install cdk bootstrap npm run build cdk deploy
- Rendez-vous dans le dossier cloné :
- Configurer CloudFront :
Le projet inclut également une distribution CloudFront pour servir les images optimisées. Une fois le déploiement terminé, vous obtiendrez une URL CloudFront commedXXXXXX.cloudfront.net.
Étape 3 : Configurer S3 pour un sous-domaine optimisé SEO
- Créer un sous-domaine dans votre gestionnaire DNS :
- Accédez au gestionnaire DNS de votre domaine (chez OVH, Google Domains, etc.).
- Ajoutez un enregistrement CNAME pointant votre sous-domaine (ex.
cdn.votredomaine.com) vers l’URL de votre bucket S3 ou de votre distribution CloudFront.
-
Activer HTTPS :
- Configurez un certificat SSL via AWS Certificate Manager (ACM).
- Assurez-vous que votre sous-domaine utilise le HTTPS pour des raisons de sécurité et de SEO.
-
Configurer CloudFront pour le sous-domaine :
- Dans CloudFront, ajoutez votre sous-domaine dans Alternate Domain Names (CNAMEs).
- Associez-y votre certificat SSL pour sécuriser le trafic.
Étape 4 : Test rapide pour automatiser l’optimisation des images avec le sous-domaine
- Accédez aux images via votre sous-domaine CloudFront : Assurez-vous que votre sous-domaine est correctement configuré (par exemple
media.votredomaine.com) pour servir les images. Vous pouvez accéder à vos images à travers une URL du type :https://media.votredomaine.com/images/image.webp.
Testez l’affichage de l'image sur votre site ou directement dans votre navigateur.https://media.votredomaine.com/images/image.webp?format=jpeg. -
Testez le changement de format d’image :
Vous pouvez tester le changement dynamique du format de l’image en ajoutant un paramètre à l’URL, comme par exemple :
https://media.votredomaine.com/images/image.webp?format=jpegCe paramètre peut déclencher une conversion automatique de l’image en JPEG (si cette option est configurée pour être traitée par CloudFront ou un service d'optimisation d’images). Vérifiez si l’image est correctement convertie au format JPEG lors du téléchargement.

-
Testez avec des paramètres de taille d’image dynamique : Pour tester l’ajustement de la taille des images en fonction de la résolution de l'appareil, ajoutez des paramètres de
width(largeur) ouheight(hauteur) à l'URL. Par exemple, vous pouvez tester avec une largeur de 200px : -
Ou spécifiez la hauteur :https://media.votredomaine.com/image.webp?width=200https://media.votredomaine.com/image.webp?height=200 -
Vérification du certificat SSL : Assurez-vous que votre sous-domaine utilise HTTPS avec un certificat SSL valide, en configurant AWS Certificate Manager (ACM). Cela garantit que le trafic est sécurisé et que vos utilisateurs bénéficient d'une expérience de navigation sécurisée, ce qui est également crucial pour le référencement SEO.
Résultat : Des images rapides et efficaces 🎉
L'optimisation des images est un facteur clé pour améliorer la vitesse de chargement de vos sites web. L'utilisation d'AWS CloudFront pour distribuer vos images via un CDN, combinée à Amazon S3 pour le stockage, permet de garantir une performance maximale sur l'ensemble de vos pages. Dans cet article, nous avons exploré la configuration d'un CDN d'images avec S3 et CloudFront, mais il existe aussi d'autres approches intéressantes pour optimiser vos images à l'échelle.
Si vous cherchez à gérer plusieurs buckets S3 et à automatiser l'optimisation des images en temps réel, je vous recommande de lire également mon article sur Optimiser les Images dans Plusieurs Buckets S3 avec le projet aws-samples/image-optimization. Ce guide vous montrera comment configurer et déployer plusieurs buckets avec AWS CDK tout en optimisant vos images dans chaque bucket, ce qui peut être particulièrement utile pour des sites ayant des catégories d'images distinctes.
En combinant ces deux solutions, vous pourrez maximiser les performances et l'efficacité du traitement des images sur votre site.